
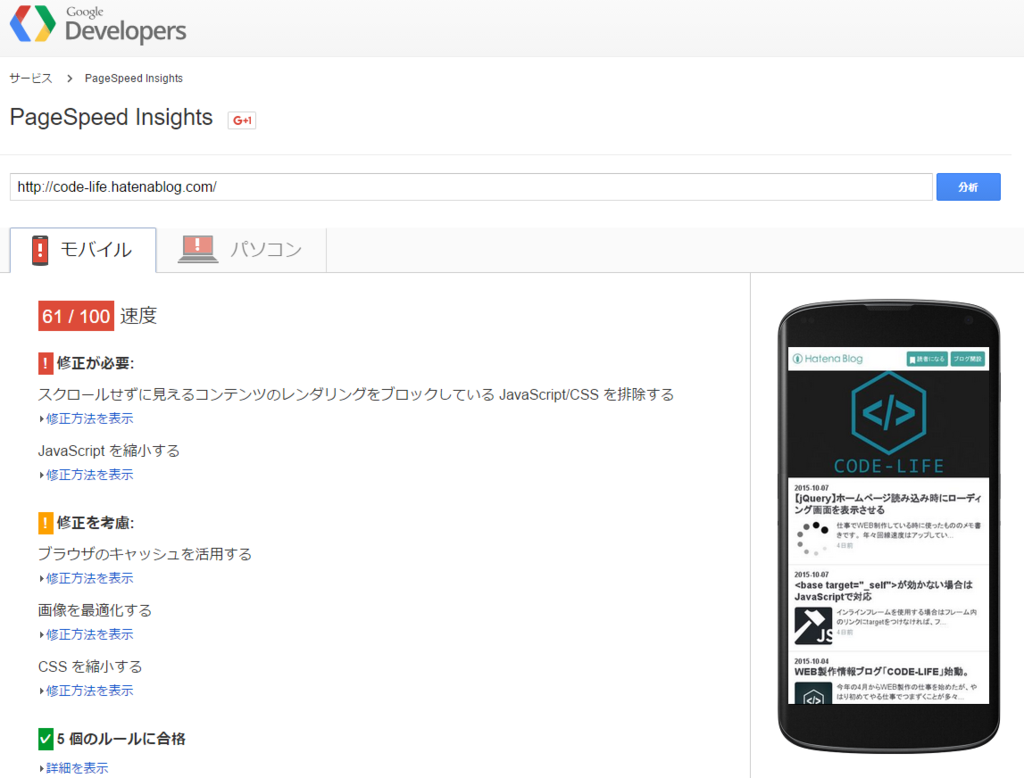
Google Developers「PageSpeed Insights」を使えば自分のサイトの出来栄えというか改善すべき点をすべて洗い出してくれます。
100点満点中・・・61点! のように直感的にスコアが表示されるので分かりやすい!
ちなみにこのブログCODE-LIFEはスコア61でした。
そしていろいろ修正が必要な点を指摘されるわけですが、
Google「JavaScriptを圧縮しろー」
Google「headに入れてるJavaScriptとCSS排除しろー」
Google「キャッシュつかえー」
Google「画像圧縮しろー」
ってなかんじに。
まぁはてなブログのような外部ブログサービスだとやれることは限られてきますが、もっとも表示スピードアップに繋がるのはやはり画像の圧縮。
一番容量が大きいのが画像ファイルですからねー。
じゃあどうやって圧縮すればいいのか!
ふふふ・・・すでに圧縮してくれているのですよGoogleさんが!

このページ向けに最適化された画像、JavaScript、CSSリソースをダウンロードできます。
をクリックすればzip形式でまとめてダウンロードされます!
あとはブログ内の画像と入れ替えるだけですね!
これが一番手っ取り早く効果を出せる最適化だと思います。
自分のブログの表示速度を上げることは読者を増やす一つの手助けになるでしょう!
