タイトルではちょっとわかりづらいかな・・・。
例えば
<h1>見出し</h1>
というHTMLがあったときに、jQueryで
<h1><div>見出し</div></h1>
というふうに内側のテキストなどをタグで囲める。
通常なら普通にタグを記述すればいい話なのだが、
- サイトを立ち上げてからかなり時間がたち全てのhtmlを更新するのが困難な場合
- ブログやECサイトなどでhtmlを変更出来ない箇所がある場合
などに便利である。
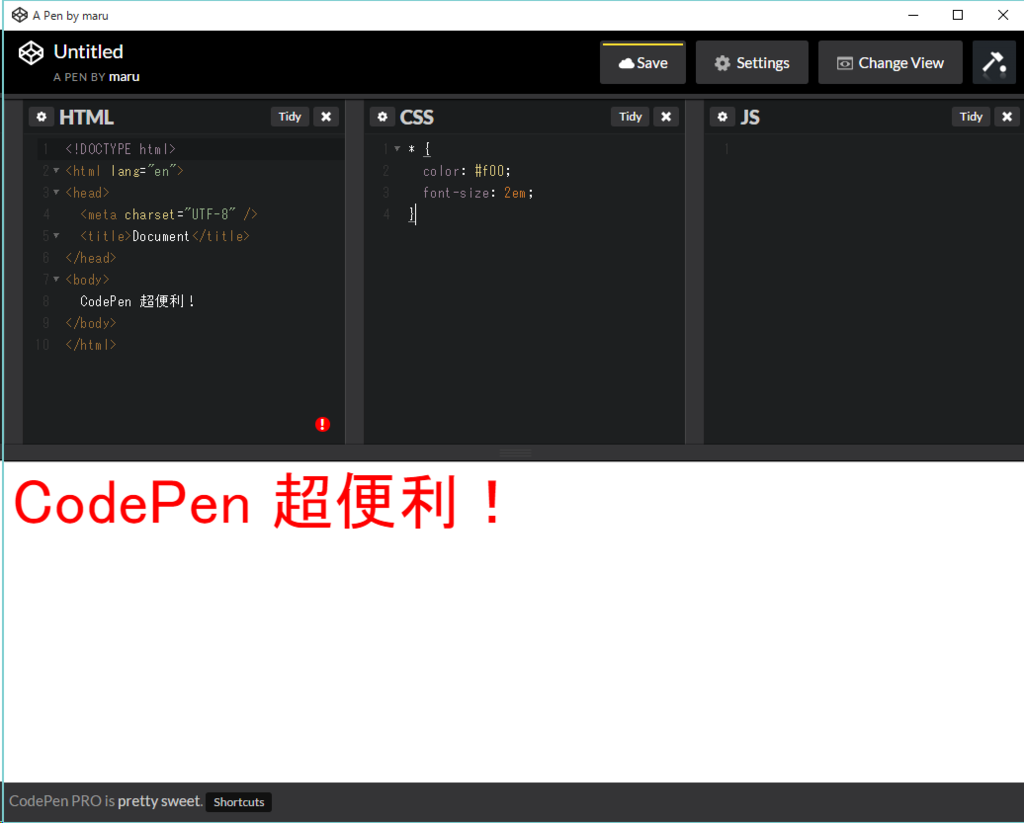
See the Pen 要素内のtextをタグで囲むjQuery by maru (@maru0014) on CodePen.
上記の場合はボーダーがついたh1タグの内側をdivで囲みdivに対してborder-leftを付けることで見出しのデザインを作っている。 このように既存のhtml構造では不都合がある場合に一括でタグを追加することができる。
使い方
jQueryの読み込み
このスクリプトはjQueryが必要なので、まず
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
を記述してライブラリを読み込む
スクリプトを記述
<script> $(function(){ $("外側のタグ").wrapInner("内側を囲むタグ"); }); </script>
と記述。
今回の例の場合では
<script> $(function(){ $("h1").wrapInner("<div></div>"); }); </script>
となる。
以上、要素内のtextをタグで囲むスクリプトでした。


 ページ内でのリンクを貼る場合
ページ内でのリンクを貼る場合