今日のお題は「きっちり」三等分できる書き方。 どんな書き方を想像しましたか?
この書き方を知るまで僕は
.col3 li { width : 33.33333% ; }
のような書き方をしていました。
実際にこの書き方をしているウェブサイトもよく見かけます。 が、性格の問題もあるかもしれませんが割り切れない 余り があるのがちょっと許せない。
width: 1/3;
みたいな書き方ができたらいいのになー って思ってました。 で、探してみたところ発見!
1/3サイズを指定する方法があったんです! 感動(´ェ`)
CSSで計算式を可能にするcalc
対応ブラウザ:IE9以降、Safari6以降、Google Chrome19以降、Firefox4以降
使い方:
.col3 li { width : calc(100% / 3) ; }
これだけ! 簡単ですね。全体の幅100%の3分の1サイズという、まさに僕が探していた等分指定!!!
上記にさらにベンダープレフィックスを付け加えて・・・
li.3col { width : 33.33333% ; /* 未対応ブラウザ用フォールバック */ width : -webkit-calc(100% / 3) ; width : calc(100% / 3) ; }
これで完成形です!!
See the Pen width: calc() by maru (@maru0014) on CodePen.
ウェブページ製作で実際に使う場面としては、ランキングのトップ3を横並びにさせたい時なんかオススメです。
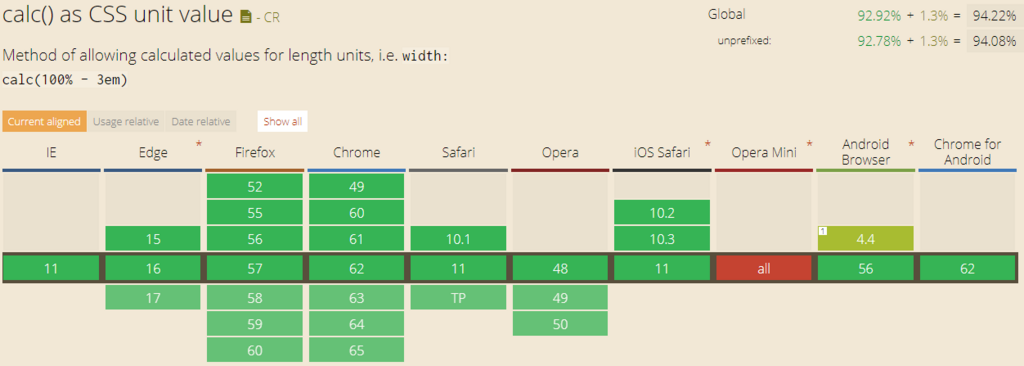
2017/11/19追記 主要ブラウザの対応状況
 参考: Can I use... Support tables for HTML5, CSS3, etc
参考: Can I use... Support tables for HTML5, CSS3, etc
執筆時点の2015年においては未対応ブラウザに留意すべきと考えられましたが、現状の主要ブラウザは全て対応済みなのでベンダープレフィックスやフォールバックも不要かもしれません。
※個人的な意見です。実装の際はアナリティクスで利用者の使用ブラウザを調査した後判断しましょう。