最近は季節の変わり目で朝起きて寒いなーと思って上着を着ていくと、意外と昼間は暑くて上着が邪魔になったり。逆に意外と寒かったり。
朝どんな服装にするべきか悩ましいのですが、tenki.jpではどれくらいの服装なら体感温度が適温になるのか「服装指数」というものを表示してくれています。
これを毎朝確認すれば前述のような自体は避けられる!と思ったが自動化厨にとってそれは大変面倒くさいというもの。
今回はGASでお手軽にスクレイピング→Slackへ投稿→GoogleHomeに喋らせるという仕組みを作りました。
※今回の記事では「GASでスクレイピング→Slackへ投稿」までを紹介します。「→GoogleHomeに喋らせる」は以下の過去記事を参照ください。
Googleスプレッドシートでスクレイピング
東京地方(東京)の服装指数 - 日本気象協会 tenki.jp
https://tenki.jp/indexes/dress/3/16/4410/
東京の方はこちらのページですね。お住まいの地域に合わせてページURLをコピーしておきましょう。
このページに欲しい情報は全て載っています。
- 服装指数
- どんな服装にすべきかのコメント
- 天気
- 最高/最低気温
これらの情報をスプレッドシート上に取得・表示できるようにするのですが、Googleスプレッドシートには超便利な関数「importxml」があります。
この関数は=importxml("スクレイピング対象URL","XPathクエリ")のように記述するだけで対象要素のテキストをセルに表示することができます!
スプレッドシートの完成イメージ

だいたいこんなかんじです。ぶっちゃけ3行目以下は不要なんですが、なぜかXpathのインデックス番号を指定しても全部取得されちゃってめんどくさいので諦めてこのまま使いました。
関数入力
各項目を以下のようなXpathで取得します。
※今回スクレイピング対象URLはI1セルに入力してあります。
| 列 | 項目 | 関数入力 |
|---|---|---|
| A | 日付 | =today() |
| B | 指数 | =importxml(I1,"//*[@id='main-column']//*[contains(@class, 'indexes-telop-0')]") |
| C | 天気 | =importxml(I1,"//*[@id='main-column']//*[@class='weather-telop']") |
| D | 最高気温(℃) | =importxml(I1,"//*[@id='main-column']//*[@class='high-temp']") |
| E | 最低気温(℃) | =importxml(I1,"//*[@id='main-column']//*[@class='low-temp']") |
| F | 降水確率 | =importxml(I1,"//*[@id='main-column']//*[@class='precip']") |
| G | コメント | =importxml(I1,"//*[@id='main-column']//*[contains(@class, 'indexes-telop-1')]") |
| H | 文章 | =CONCATENATE("本日の天気は",C2,"、最高気温",D2,"、最低気温",E2,"、降水確率",F2,"%、服装指数は",B2,"です。",G2,"。") |
H列にはSlackへ投稿させるメッセージ内容です。各項目を文章として結合しています。
以下を参考にしました
review-of-my-life.blogspot.com
GASでスプレッドシートのデータを取得してSlackへ投稿
Slackで事前に着信Webフックを用意しておきます。以下の過去記事を参考に設定してください。
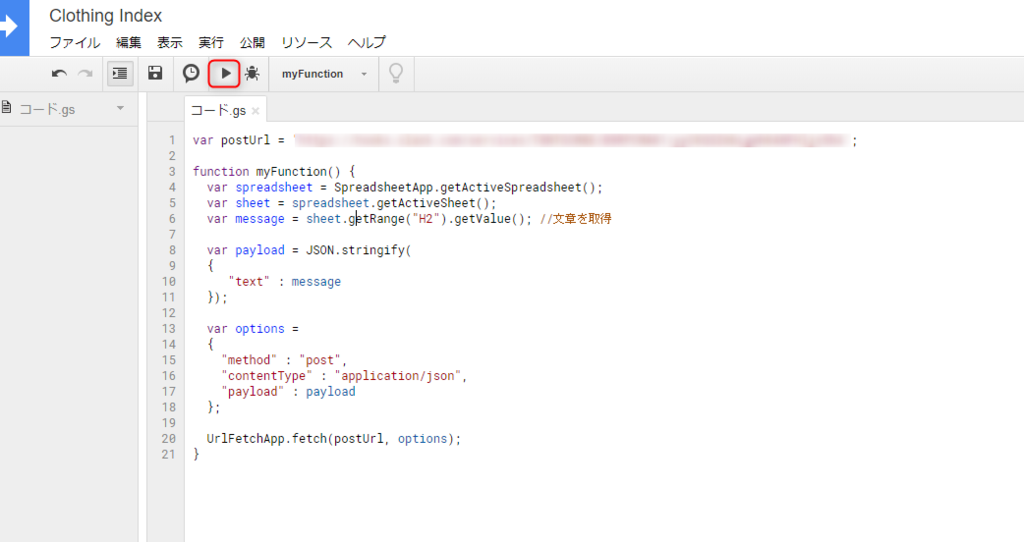
コード.jsに以下のように記述
var postUrl = 'ここにSlackの着信WebフックURL'; function myFunction() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); //スプレッドシートを取得 var sheet = spreadsheet.getActiveSheet(); //シートを取得 var message = sheet.getRange("H2").getValue(); //投稿用文章が入っているセルの中身を取得 var payload = JSON.stringify( { "text" : message }); var options = { "method" : "post", "contentType" : "application/json", "payload" : payload }; UrlFetchApp.fetch(postUrl, options); //Slackへ投稿 }
ここまでできたらテスト実行。再生ボタンを押しましょう。

これでSlackへ無事投稿されればOK。
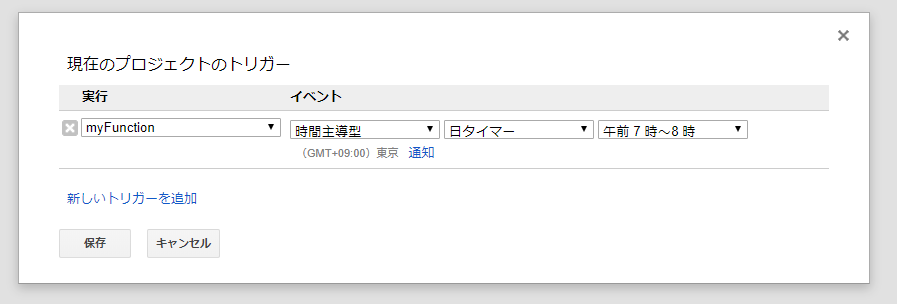
毎朝自動実行する
再生ボタン左にある時計アイコンをクリック。
以下のように設定して保存すれば毎朝教えてくれます。