前回作成したメッセージ転送LINE bot 「Message Broker」ですが、GAS用のライブラリを作ってくれている方がいたので試してみました。
最終更新が約2年前なので大丈夫かなと思いましたが使えました。
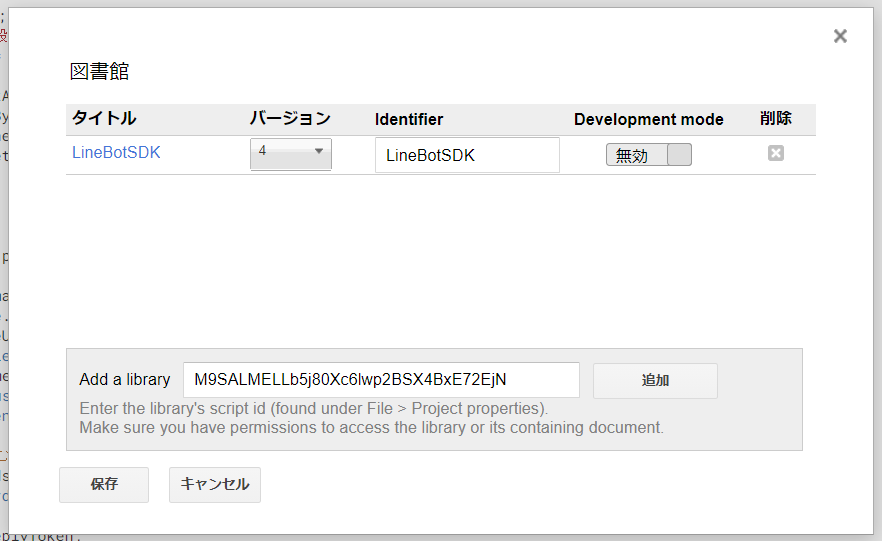
ライブラリを読み込み
リソース > ライブラリ > Add a library に M9SALMELLb5j80Xc6lwp2BSX4BxE72EjN を貼り付けて追加 > 最新バージョンを選択して保存

初期化
const lineClient = new LineBotSDK.Client({ channelAccessToken: '<チャンネルアクセストークン>', });
リプライ
lineClient.replyMessage(<リプライトークン>, { type: 'text', text: '<メッセージ>' } );
マルチキャスト
lineClient.multicast(['<ユーザーID>', '<ユーザーID>'...], { type: 'text', text: '<メッセージ>' });
コード全文
const ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty("token"); const lineClient = new LineBotSDK.Client({ channelAccessToken: ACCESS_TOKEN, }); const LOG_SHEET_NAME = 'ログ'; const SETTING_SHEET_NAME = '設定'; const SUBSCRIBER_SHEET_NAME = '通知先'; const ss = SpreadsheetApp.getActiveSpreadsheet(); const logSheet = ss.getSheetByName(LOG_SHEET_NAME); const settingSheet = ss.getSheetByName(SETTING_SHEET_NAME); const subscriberSheet = ss.getSheetByName(SUBSCRIBER_SHEET_NAME); function doPost(e) { const event = JSON.parse(e.postData.contents).events[0]; const date = Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd HH:mm:ss'); const userId = event.source.userId; const userProfile = lineClient.getProfile(userId); const userName = userProfile.displayName; const userMessage = event.message.text; const replyToken = event.replyToken; const rowContents = [date,userId,userName,userMessage]; logSheet.appendRow(rowContents); // 設定シートのキーワードを含むかどうかで動作分岐 const keywords = getKeywords(); const replyMessage = keywords.includes(userMessage) ? register(userId,userName) : push(userMessage,userName); lineClient.replyMessage(replyToken, { type: 'text', text: replyMessage } ); return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON); } function register(userId, userName){ const subscriber = getSubscriber(); if(!subscriber.includes(userId)){ const rowContents = [userId,userName]; subscriberSheet.appendRow(rowContents); return '登録完了'; } else { return '既に登録済みです'; } } function push(userMessage, userName){ const subscriber = getSubscriber(); if(subscriber.length === 0){ return '通知先が登録されていません'; } try{ lineClient.multicast(subscriber, { type: 'text', text: `送信者: ${userName}\n本文: ${userMessage}` }); return '送信完了'; } catch(e) { console.error(e); return '送信に失敗しました'; } } function getKeywords(){ const keywords = settingSheet.getRange(2, 2).getValue().split(','); return keywords; } function getSubscriber(){ const subscriberSheetLastRow = subscriberSheet.getLastRow(); let subscriber = new Array(); if(subscriberSheetLastRow > 1){ subscriber = subscriberSheet.getRange(2, 1, subscriberSheetLastRow - 1,1).getValues().flat(); } return subscriber; }